Introduction of .NET cross-platform application frameworks
Introduction of .NET cross-platform application frameworks
With the launch of .NET 8, I also updated my book .NET MAUI Cross-Platform Application Development to the second edition, which will be released in the first quarter of this year. The first edition was written based on .NET 6, and the second edition was updated to .NET 8. This is a book introducing .NET MAUI and you can find the book at https://epa.ms/maui.

During the review process of the second edition, through exchanges with peers, I always felt that .NET MAUI should not be the only representative of cross-platform solutions based on .NET.
.NET MAUI is a cross-platform application framework, and here I emphasize “application framework”. It is the same as other mainstream cross-platform application frameworks like Flutter, React Native or Ionic etc., which all belong to application frameworks. Application frameworks are usually built on general frameworks and corresponding programming languages. We have many choices of general frameworks and languages, such as Java/JVM, JavaScript/Node.js, and C#/.NET Core, etc. The challenge of cross-platform application development mainly comes from the processing of the user interface, so according to different user interface solutions, we can roughly divide cross-platform application frameworks into the following three categories.
- Native UI Abstraction: This kind of framework abstracts user interface elements and maps them to native controls on the system. Currently, .NET MAUI and React Native use this scheme. The advantage of this method is that the application interface is consistent with the native ones. As native controls update or change, they will automatically take effect in the application. The drawback is that it is challenging to accurately map controls to each supported platform.
- Using 2D Graphics Library: This method uses a 2D graphics library to draw user interface controls. Flutter and Avalonia UI employ this method. It is not dependent on native controls and so, the application interface is incredibly consistent across all supported platforms. A potential limitation might be inconsistency with native control behavior, especially if native controls have been updated recently, causing discrepancies between cross-platform application behavior and native controls.
- Using WebView: This method involves using a browser interface to build the application user interface. Both Ionic and .NET MAUI Blazor use this scheme. It allows the reusing of front-end application code, having been constructed via HTML/CSS/JavaScript. However, it is limited to a browser-based application, making it more like a web app than a native app.
From the above classification, it can be seen that the application framework based on .NET covers all possible implementation methods, not just the cross-platform solution based on .NET MAUI. This article will introduce and compare the application frameworks based on .NET preliminarily.
The main cross-platform application frameworks based on .NET include:
- .NET MAUI
- .NET MAUI Blazor Hybrid
- Avalonia UI
- Uno Platform
- Xamarin (.NET for Android, .NET for iOS, and .NET for Mac)
All these frameworks are built on .NET, or it could be said that they are built on .NET 6 and beyond. The original .NET Framework is not a cross-platform framework. It gradually evolved into a general cross-platform framework similar to Java/JVM as a result of integrating with the open-source project Mono. The Mono project provided .NET support for Android, iOS, macOS, Linux, etc. Another significant contribution of the Mono project was the development of the Xamarin middleware. The reason I use middleware to describe Xamarin instead of a framework is because it is not something entirely new; it merely provides .NET interface for the platforms beneath it. By using Xamarin, .NET applications can directly access almost all features provided by the platform using C#. For example, Xamarin.Android offers all native Android APIs. Similarly, Xamarin.iOS provides all iOS APIs.
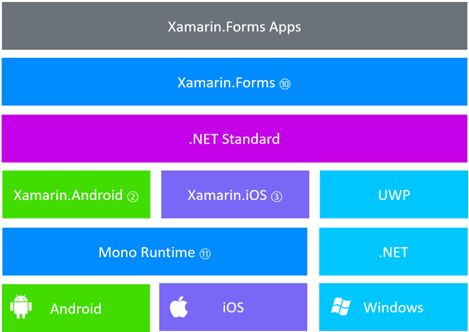
Based on Xamarin, the open-source team launched Xamarin.Forms, a cross-platform user interface solution. Xamarin provides the ability to develop natively with .NET/C#. Non-user interface code is encapsulated in a .NET Standard library to enable code reuse. The architecture diagram of Xamarin.Forms as shown below.

Figure 1: Xamarin.Forms architecture
In the above diagram, I have marked the corresponding open-source code links in superscript, which you can find in the reference links at the end of the article.
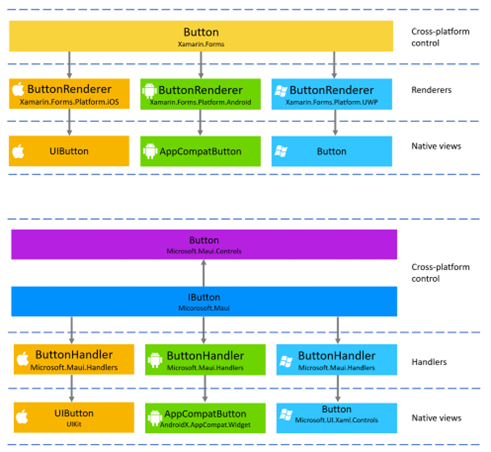
The cross-platform solution Xamarin.Forms or .NET MAUI is realized by abstracting native controls. Xamarin.Forms maps abstract controls to native controls using renderers and .NET MAUI uses handlers, as we can see in the following diagram.

Figure 2: Xamarin.Forms Renderers and .NET MAUI Handlers
In the above figure, you can see the implementation of the abstract widget Button in Xamarin.Forms and .NET MAUI. In Xamarin.Forms, the cross-platform widget Button is mapped to native widgets on different platforms through ButtonRenderer, such as UIButton on iOS, AppCompatButton on Android, and Button on Windows.
In .NET MAUI, the cross-platform widget Button is mapped to native widgets on different platforms through the IButton interface and ButtonHandler.
There are multiple ways to implement the Xamarin-based scheme. If you want to reuse code to the greatest extent
possible, you can use Xamarin.Forms and .NET Standard library, which can achieve a code reuse rate of over 90%.
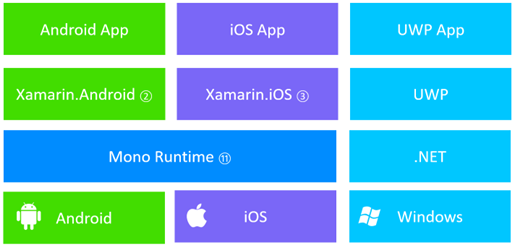
If you have higher requirements for performance and user experience, you can build applications directly based on Xamarin, which is very similar to native development. As shown in the following diagram, native apps can be built on top of Xamarin and all platforms use .NET and C#, which allows code reuse to a certain extent.

Figure 3: Native Application Development using Xamarin
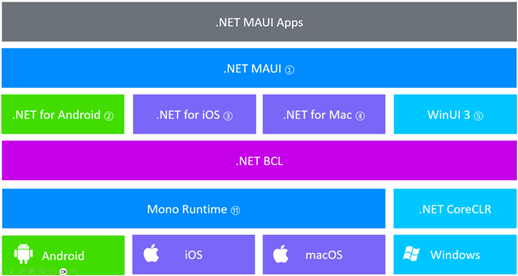
Microsoft released .NET MAUI after .NET 6. It could be said that .NET MAUI is more of an evolution from Xamarin.Forms than a revolutionary change. As shown in the diagram below, .NET MAUI has replaced Xamarin.Forms. .NET for Android, .NET for iOS, and .NET for Mac are undoubtedly updates to Xamarin.Android, Xamarin.iOS, and Xamarin.Mac. For simplicity, I will still use Xamarin to represent this layer in this article. The GitHub repositories for these projects based on Xamarin still remain the same. There have been significant changes in .NET itself since .NET 5, namely the unified .NET BCL across all platforms.

Figure 4: .NET MAUI architecture
After releasing .NET MAUI, we can still use Xamarin for native development and don’t necessarily have to use .NET MAUI. For example, we can use .NET for Android individually to develop native Android applications using .NET/C#.
Another way to use .NET MAUI is to develop .NET MAUI Blazor Hybrid applications using Blazor. Blazor is a .NET-based web application development solution. In .NET MAUI, a special control called BlazorWebView has been added. This WebView control supports Blazor. We can use BlazorWebView to develop the user interface, allowing us to use the same set of codes to develop web, mobile, and desktop applications.
When developing cross-platform applications using .NET MAUI, Linux is currently not supported. Although an open-source project is working on Linux support, the progress is not going well. .NET MAUI’s scheme of mapping abstract controls to native controls is challenging on Linux. Unlike Android, iOS, macOS, and Windows, Linux does not have a unified user interface library but has multiple user interface libraries such as GTK or QT.
Among the solutions based on .NET, both Avalonia UI and Uno Platform support Linux. Next, we will introduce these two respectively.
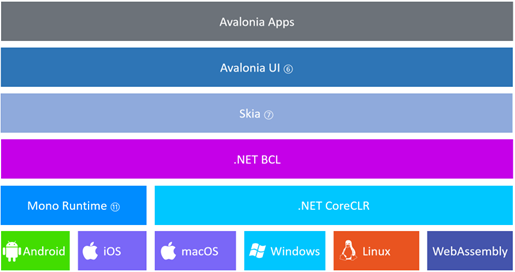
Avalonia UI uses a 2D graphics library to implement controls independently. As shown in the diagram below, apart from the 2D graphics library Skia, Avalonia UI depends only on .NET. Built on .NET, Avalonia UI uses the Skia library to implement all its controls. Therefore, Avalonia UI performs very consistently on all platforms.

Figure 5: Avalonia UI architecture
The Avalonia UI open-source project originated from the idea of extending the WPF framework to macOS and Linux. It started as a desktop application framework. After .NET 6, the project also added mobile applications and WebAssembly into the framework. The application development based on Avalonia UI is highly similar to the development process of WPF applications. For developers familiar with WPF application development, this is very easy to get started with.
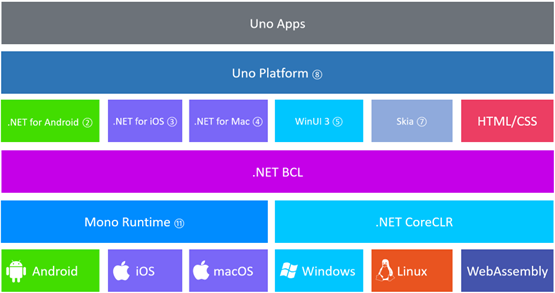
In addition to .NET MAUI and Avalonia UI, another cross-platform framework we need to compare is the Uno Platform. Both .NET MAUI and Avalonia UI are very representative, representing cross-platform implementations using native controls and the 2D graphics library respectively. The Uno Platform is a solution that combines both features, as shown in the figure below.

Figure 6: Uno Platform architecture
Uno Platform uses different solutions for different systems.
- Android, iOS, and macOS: Uno Platform uses Xamarin to implement controls on Android, iOS, and macOS. This is similar to .NET MAUI, but since Uno Platform also evolved from WPF, Uno application writing is similar to WPF. In the latest version, WinUI 3 is used directly.
- Windows: If it’s a Windows application, there is no difference between apps on the Uno Platform and WinUI 3.
- Linux: Regarding Linux support, Uno Platform adopts the same method as Avalonia UI, implementing controls independently through Skia.
- WebAssembly: Support for WebAssembly involves converting C#/XAML into HTML/CSS.
We can see that Uno Platform adopts a mixed implementation method.
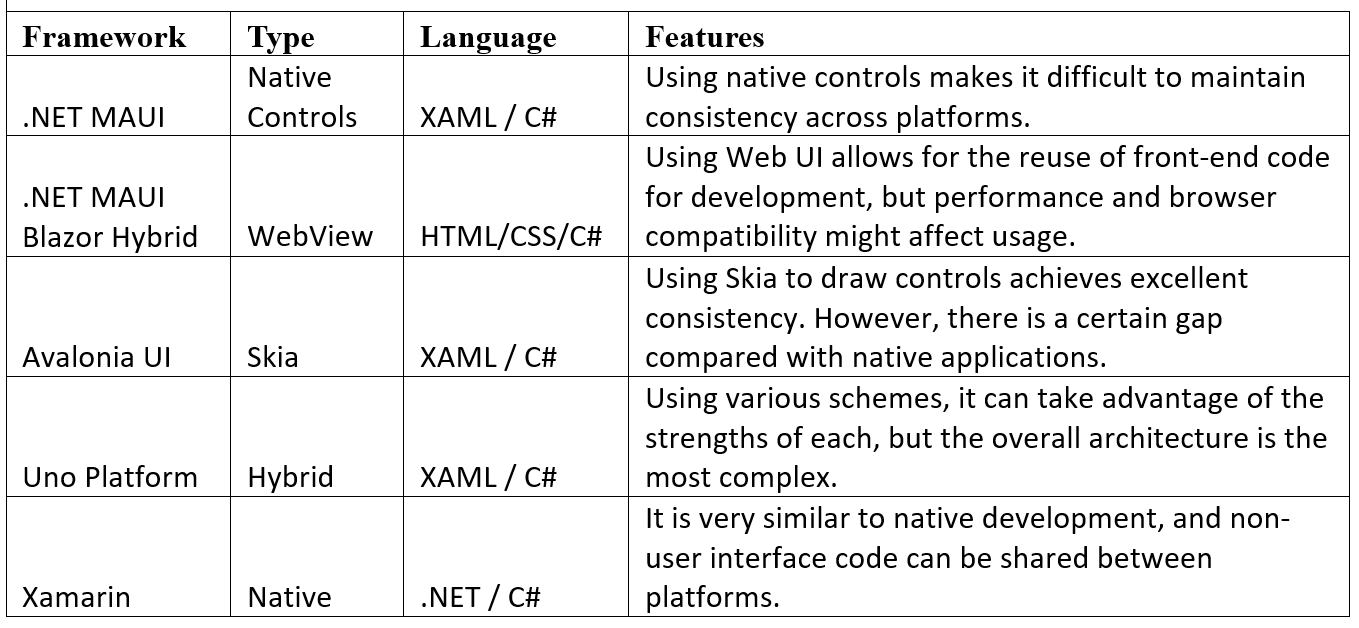
The following table summarizes and compares these cross-platform solutions.

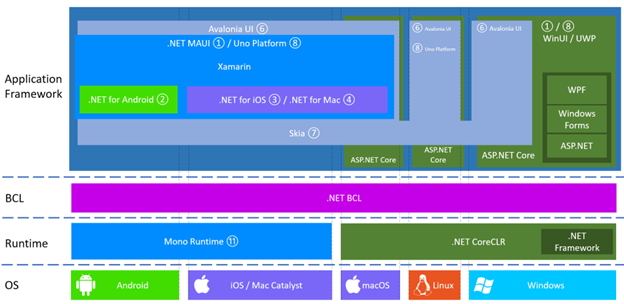
When we assemble all the components, we can observe Figure 7 below. Despite its apparent complexity, it is a comprehensive illustration of all .NET cross-platform solutions in one place. This diagram clearly demonstrates how .NET MAUI, Uno Platform, and Avalonia UI integrate into the .NET architecture.

Figure 7: .NET cross-platform solutions
Through the introduction in this article, we can see that there are various implementation methods for cross-platform solutions based on .NET, each with its own advantages and disadvantages. The choice of which scheme to use depends on the actual usage scenario.
References:
- .NET MAUI source code
https://github.com/dotnet/maui - .NET for Android source code – Both .NET for Android and Xamarin.Android are built from this repository with different build configurations.
https://github.com/xamarin/xamarin-android - .NET for iOS source code – Both .NET for iOS and Xamarin.iOS are built from this repository with different build configurations.
https://github.com/xamarin/xamarin-macios - .NET for Mac source code - .NET for iOS and .NET for Mac are shared the same code base with different build configuration.
https://github.com/xamarin/xamarin-macios - WinUI
https://github.com/microsoft/microsoft-ui-xaml - Avalonia UI
https://github.com/AvaloniaUI/Avalonia - Skia
https://github.com/google/skia - Uno Platform
https://github.com/unoplatform/uno - Avalonia UI and MAUI - Something for everyone
https://www.avaloniaui.net/Blog/avalonia-ui-and-maui-something-for-everyone - Xamarin.Forms
https://github.com/xamarin/Xamarin.Forms - Mono
https://github.com/mono/mono - .NET MAUI Cross-Platform Application Development
https://www.packtpub.com/product/net-maui-cross-platform-application-development-second-edition/9781835080597
Summary
The article provides an in-depth review of .NET Cross-platform Application Frameworks. It introduces .NET cross-platform application frameworks and explains the comparison to other application frameworks such as Flutter, React Native or Ionic. The article also introduces the different cross-platform application frameworks available based on .NET including .NET MAUI, .NET MAUI Blazor Hybrid, Avalonia UI, Uno Platform & Xamarin. Further, it explains the use and benefits of these frameworks and their comparison, including their architecture. It concludes that the choice of the framework greatly depends on the actual usage scenario, as all the frameworks have their unique advantages and disadvantages.